With the massive number of frontend frameworks out there, frontend developers might find it difficult to choose which to use when building a web application.
Not anymore:
For advanced developers, this might not be much of an issue.
However, for beginners, this might be a very difficult decision to make also for businesses.
Furthermore, for companies looking to employ a developer, choosing a frontend framework the developer needs to know to be able to deliver the result required might be difficult.
In this article, I am going to list the top 5 frontend frameworks a frontend developer can choose to learn from, and also companies can use them as employment criteria for any frontend developer applying for a frontend job position.
Java Script Survey
It is important to note that this list was selected from the JavaScript Survey 2021/2022 and the addition of personal preferences.

From the survey above, 16,085 respondents responded to the survey and you can see from 2021 the contenders stack up like this:
- React
- Angular
- Vue.js
- Svelte
- Preact
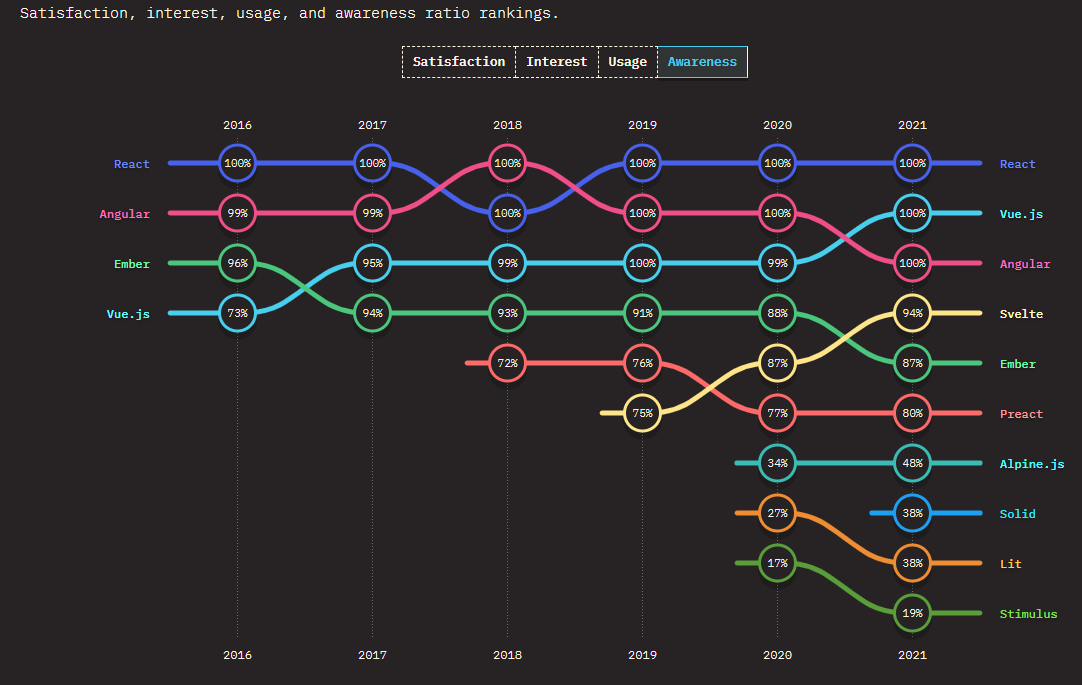
In addition, looking at “ framework awareness” the survey shows the contenders ranking like this:

From the awareness survey, the top ranking is arranged respectively below:
- React
- Vue.js
- Angular
- Svelte
- Ember
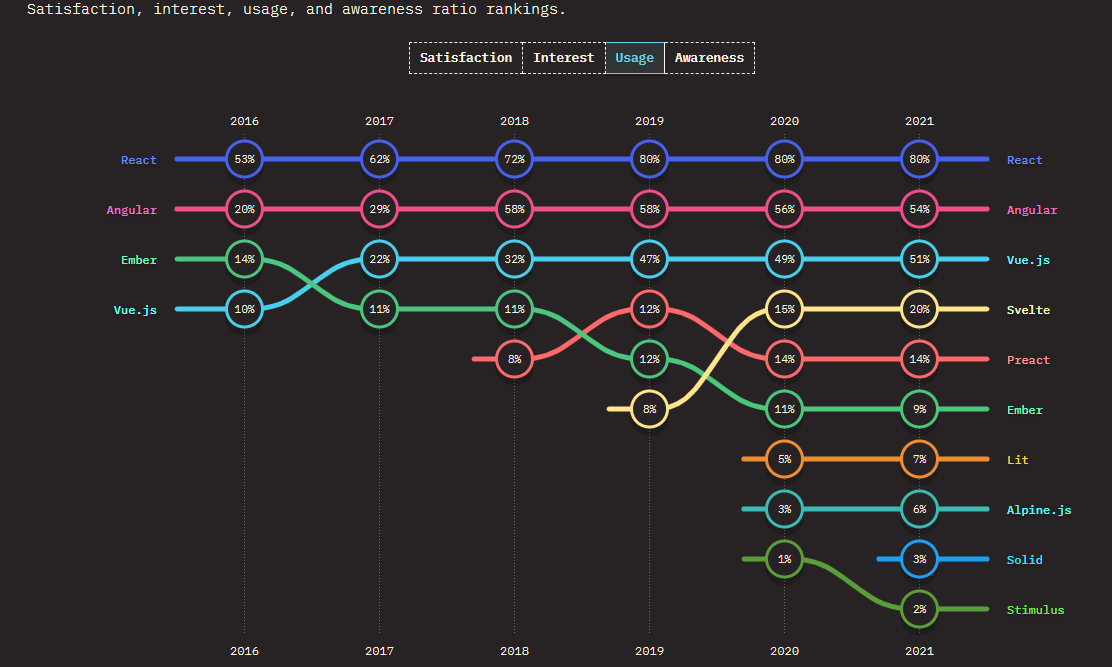
We can also look at the usage of these frameworks according to the Stack Overflow Survey 2022.
This was completed by over 70,000 developers, unfortunately, it uses one survey list for both back-end and frontend frameworks but it kind of corresponds to the findings from the State of JavaScript survey.
Apart from the surveys, we are also going to be looking at some factors to consider when trying to choose from the frameworks.
Before we go further let’s define frontend and frontend frameworks for better understanding:
What is Frontend
The front-end of a website is simply everything you see when you visit a website, like buttons, links, animations, etc.
Frontend frameworks
This is simply an environment that facilitates building the front end of a website or web application.
It provides a way for a frontend developer to construct files, make AJAX requests, associate data with DOM elements, and style website components.
Let’s look at the top 5 frontend frameworks with that out of the way.
The Top 5 Frontend Framework:
Below are the top 5 frontend frameworks from the JavaScript survey.
React
React is now an open-source framework and one of the most popular JavaScript frameworks easy to learn and has a large developer community.
Designed by Facebook engineer Jordan Walke in 2011, and got launched in 2013.
React is been used by frontend developers in Companies like Facebook, Netflix, and Airbnb.
One major factor that makes React stand out is its virtual Document Object Model (DOM) which allows it to update the page whenever there is a change in the data component.
Offers exceptional functionality and is suitable for developers seeking a stable platform to handle high traffic.
Characteristics
- Easy to expand and learn
- Improved performance and speed
- Stable and secure code
- Debugging is faster and easier
- Flexibility on the web and on mobile devices
- Virtual DOM
- High compatibility with extensive libraries
- One-way data binding
Advantages
- Easy to learn,
- allows developers to create components without classes.
- Components can be reused in other parts of the application.
- React development tools are useful and advanced
- Facebook support
- With the use of its virtual DOM, we can achieve stable and uninterrupted performance.
- It ensures fast rendering for high-load applications.
- Provides JSX as a free syntax extension which helps to simplify the overall process of creating script components
- React is SEO focused and the platform comes with a full set of developer tools
Disadvantages:
- Proper Documentation is not easily maintained in the framework due to constant updates, these in turn affect the learning process for beginners
- For complete development, developers rely on other technologies apart from React since it’s mainly for developing the User Interface (UI) of the application
- Understanding the concept of JSX is difficult, especially for beginners in the early stage of learning it
When to use React:
React is used for developing single-page applications.
React comes in handy when you want to develop an interactive interface within a short period of time, since it’s very robust its components can be reused
When not to use React:
If you are not experienced with JavaScript, then going for React is not the best option, especially for developers who don’t have much experience, learning JSX might be really difficult.
I will personally recommend the React — The Complete Guide (incl Hooks, React Router, Redux) for learning how to build React applications. It teaches you to React from beginner to the next level.
Vue.js
Ranking as one of the top frontend frameworks, Vue stands out as a simple and straightforward framework easy to learn and use.
Used for building user interfaces and single-page applications. Vue is small when it comes to size, and offers a 2-way data binding, visual DOM, and component-based programming
It was written by Evan You and was first released in 2014. since then it has gained quite an impressive dedicated following of developers.
Vue.js is arguably the best when it comes to documentation among the other frameworks and offers a great resource for getting help with coding issues. You can find the resources in its forums
Vue.js is not very popular among market giants. but is used in production by companies such as Alibaba, Gitlab, and Adobe.
Characteristics
- Easy to understand
- HTML-based templates
- Virtual DOM
- Built-in CSS Transitions and Animations
- Data binding with v-bind
- performs navigation between pages using the Vue router
- Small size (big compatibility)
- Simple syntax and integration
- Offers organized documentation
- handles data changes
Advantages
- Good documentation
- It is a Single-file component.
- Can be easily integrated into other frameworks like React
- Easy to learn
- Compatible with regular editors
- Features of the framework are easily accessible.
- applications can be customized according to specific needs.
- It is more flexible and has fewer restrictions
- It provides forums offering learning support with frequently updated information
Disadvantages
- Components are not stable
- small community
- Language barrier: Most plugins and components are written in the Chinese language
When to use:
Developers can opt for Vue.js when building flexible design structures. Vue.js allows developers to design everything from scratch and it also comes in handy when developing giant projects as well.
When not to use:
Vue has shown problems when it comes to its components being stable, so if you are looking at building applications that require stable components Vue is not the best bet.
Here is my best Vue course of all time. Vue — The Complete Guide (incl. Router & Composition API). Vue.js is an awesome JavaScript Framework for building Frontend Applications! VueJS mixes the Best of Angular + React!
Angular
The Angular frontend framework is a strong open-source front-end development framework, it uses TypeScript/JavaScript for building mobile and desktop applications
It was released by Google in 2010 known as AngularJS, but in other to address the performance and difficulties that comes with building large-scale JavaScript applications Angular 2 was released in 2016 commonly referred to as “Angular 2+” or “Angular CLI”.
Angular uses TypeScript as its primary language for development, making it the only framework in this list that is based on TypeScript.
It was developed by Google, it started out in 2010 as AngularJS, and in 2016 Angular 2 was officially launched by the same team at Google to address the performance and the challenges that come with building large-scale JavaScript applications.
Characteristics
- Based on TypeScript
- A two-way data binding
- Google support
- Easy maintenance
- Highly tested, reusable and manageable applications.
- Cross-platform
- High rendering speed for high volume Single Page Applications
- MVC (Model-View-Controller) architecture
Advantages
- Changes made to the model using the view are instantly updated
- It’s a component-based architecture
- Codes are kept clean and understandable
- It uses dependency injection to easily manage components and make them reusable.
- It is based on TypeScript and this enables developers to spot and resolve bugs easily as they are typed.
- It uses RxJS to handle Asynchronous data calls
- Large community with excellent learning resources
Disadvantages
- It is complex to learn due to its wide variety of features and built-in functionalities
- Dynamic applications can lag sometimes and may not perform up to their maximum
When to use Angular
Angular is the best option for developing dynamic web apps and enterprise-based applications.
Its two-way data binding feature allows it to augment in less time the performance of browser-based applications by dynamically updating its contents.
When not to use Angular
Angular is not the best option for developing applications with limited scope and companies with a small time might consider choosing another framework with fewer complex features and simple syntax other than Angular.
I will personally recommend Angular — The Complete Guide (2022 Edition). You will Master Angular 13 and build awesome, reactive web apps with the successor of Angular.js
Svelte
Svelte is a free and open source front-end compiler released by Rich Harris in 2016 and maintained by the Svelte core team members. It is the latest on the list.
In 2021 it ranked top as the most loved front-end framework by StackOverflow users.
Svelte is a compiler that builds an optimized application. It compiles HTML templates to an ideal JavaScript at a run time avoiding virtual DOM.
This helps to avoid the overhead that comes with interpreting your application code at run time.
Svelte started out too late to stand a chance against React, Vue.js, and Angular, But it is gaining popularity at an unprecedented rate.
Advantages
- Better reactivity
- Faster than any other framework like Angular or React
- Latest of all
- Scalable framework
- Lightweight, simple and uses the existing javascript libraries.
Disadvantages
- Small community
- Lack of support
- Lack of tooling
- It is not popular yet
When to use:
Svelte is recommended for building small applications within a small team, Since it doesn’t have a large support community, it is better not to use it for complex projects.
When not to use:
Svelte is not recommended for complex projects currently due to the lack of enough tooling and community.
Finding answers to questions and solutions to bugs that may appear later in the development is hard because of the small community.
Here is the more recommended course for Svelte. The Svelte.js — The Complete Guide (incl. Sapper.js). Build high-performance web applications with SvelteJS — a lightweight JavaScript compiler
Ember.js
Ember is an open-source JavaScript framework for building online applications, it is component-based and offers two-way data binding similar to Angular.
It was developed in 2011 to handle the increasing needs of modern technologies seamlessly. You can develop complex mobile and web applications with it and expect its efficient architecture to handle concerns.
Ember.js is one of the toughest to learn due to its rigid and conventional structure and despite being fresh and unknown, the development community is small.
Characteristics
- HTML and CSS are at the heart of the Ember.js development model
- Supports two-way data binding.
- The framework is used to build maintainable and reusable JavaScript web applications
- Fast server-side rendering
- Provides instance initializers
- Ember Inspector tool for debugging Ember applications
- Routes are the main features of the platform and are used to manage URLs
- Uses templates to automatically update the model if application content changes
Advantages
- Well-organized
- Provides tools for native testing and debugging
- Fastest framework
- URL-focused approach to two-way data binding.
- Consistent and proper documentation.
- Supports JavaScript and TypeScript.
Disadvantages
- A small community.
- Complex syntax and slow updates
- Hard learning curve
- Heavy framework for small applications
When to use:
Ember.js is recommended for building large-scale modern applications with a better user interface. It provides complete technical facilitation due to its excellent routing.
It comes with a ready configuration, useful binding, and custom properties to render the page as needed.
When not to use:
Ember.js is not recommended for a smaller development team, it requires experience and business logic to solve the complexities.
Also, it’s not a good bet for development that requires writing simple ajax functionalities and implementing a simple user interface.
I recommend Master EmberJS: Learn Ember JS From Scratch course. Learn to demystify the EmberJS JavaScript framework by learning all its core concepts of it and building a real web app
Criteria For Choosing A Frontend Framework
We have gone through frontend frameworks, their advantages and disadvantage, now let’s look at some factors to consider when choosing any of the frameworks.
1. Popularity
How popular a framework is, is a crucial factor in choosing the framework. if you are building a complex project, the framework needs to be popular so as not to face difficulty with getting help from the community.
Choosing a popular framework makes it easy to hire developers because there will be a lot with that skill.
If you are building a long-term project it’s important you opt for a popular framework, so you easily find and replace any developer who decides to leave when the project is not done.
2. Core Features
when choosing a framework, go for a framework that contains all the features necessary for supporting your project.
Functionalities when it comes to state management, templates, validation, HTTP communication, form processing, etc. are part of the feature to look out for.
With the features of the frameworks we have discussed above, you can now make a comparison and choose the one with better features to support your project.
3. Usability
Before going for a framework check out its usability, and try using it to build smaller projects so as to explore the CLIs, libraries, and plugins supported by the framework.
4. Flexibility
How flexible a framework is, is also a factor to put into consideration when choosing it. Can it be customized and configured to meet your needs for the project you are about to use it for?
5. Ease of Integration
The framework has to be flexible enough to easily integrate with other libraries and tools.
6. Server-side Rendering
Whatever framework you are choosing should support server-side rendering, because the majority of your users are going to be mobile users.
You wouldn’t want to rank low on search engines due to poor server-side rendering especially if you want to build a content-based application, these will reduce your customers
7. Future Support
The front-end framework you chose should have a strong future potential in terms of support, maintenance, community, and subsequent versions with updates.
Summary
In this article, I have listed the top 5 frontend frameworks on the market today based on JavaScript Survey 2021/2022.
No matter which framework you choose. You must be able to build apps like the ones available on Insiderapps that are helpful for everyone.
While this wasn’t an exhaustive look at the features of each framework, I hope you’ve been able to get an insight into which of these frameworks might be a good fit for your next project or a good option for you to further explore.
let me know your thoughts in the comment section.



